转行学开发,代码100天——2018-04-15
(今天是代码开发的第30天,但是代码记录有些滞后,尽快补上。日后要严格执行,避免学习进度和内容相对滞后。)
今天,记录“前端大全”里分享的一篇关于利用Flexbox和CSS Grid实现高效布局的案例。
原文来源:葡萄城控件
www.cnblogs.com/powertoolsteam/p/combine-flexbox-and-css-grids-for-layouts.html
关于Flexbox前期学习笔记已经介绍过其基本用法。再添加一篇介绍文章:
一方面,使用Flexbox可以使元素对齐排列变得更加容易,另一方面,浏览器逐渐增加对CSS Grid的布局支持,使其为网页设计带来一定的便利。通过使用Flexbox 和CSS Grid均能实现网页布局设计,本次实践是组合两者工具,实现较复杂页面的布局设计。
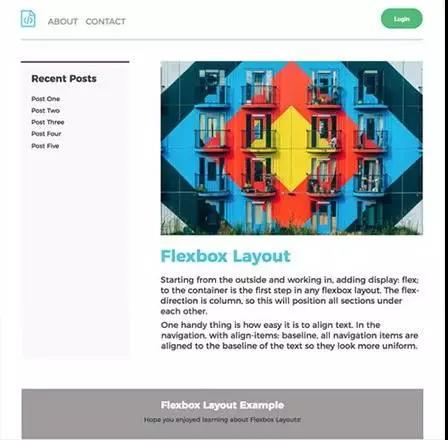
对于下图的页面布局

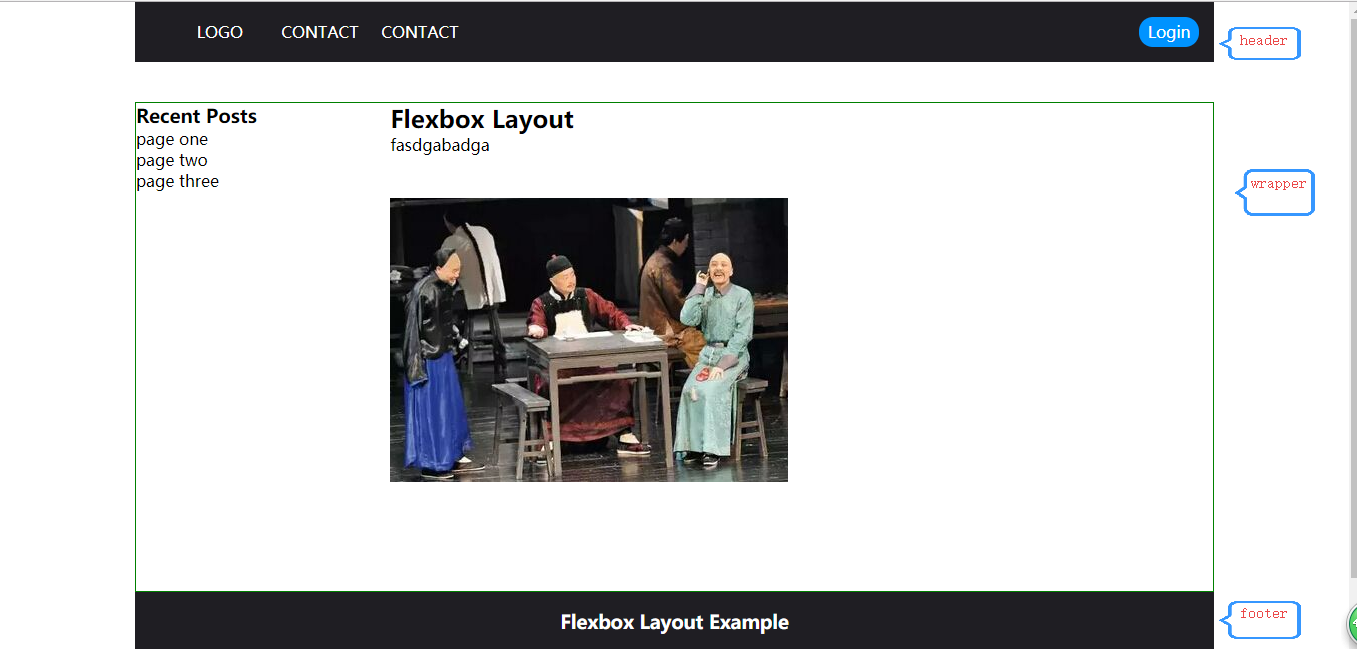
一.用Flexbox 实现的布局
HTML:cotainer(header+wraper+footer)
Login Recent Posts
Flexbox Layout
fasdgabadga

基本布局效果如下:

二.用CSS Grid方式实现
未完,待续。。。。